RELATED PRESS
Modern Heraldry: Volume 1 and 2, Seals, Stamps, Crests & Shields, compiled and published by Counter-Print, a vast resource trademarks, based on heraldic symbology, from all around the world, London, UK, Volume 1: 2015, Reprinted April 2020, Volume 2: April 2020 (English)
AIGA Eye on Design, eyeondesign.aiga.org, Design Diary, Stereohype celebrates its 15th birthday, London, UK, 29 November 2019 (English)
Digital Arts, digitalartsonline.co.uk, Features / Graphic Design, Best Graphic Design & Branding Projects of 2017, London, UK, 28 December 2017 (English)
Brilliant Logo – Logo design collection by motif, by BNN, 4 September 2017 (Japanese and partially English)
Art Marks, by Counter-Print, 29 November 2016 (English)
Design Week, designweek.co.uk, Stereohype button badge design competition winners, London, UK, 23 November 2016 (English)
Digital Arts, digitalartsonline.co.uk, News, These are the Best Button Badge Designs of 2016, London, UK, 16 November 2016 (English)
Rollacoaster, magazine #20, Autumn / Winter issue, Utopia, Eutopia section, selected Stereohype badges including some designed by FL@33, pp.186–195 (Stereohype on pp.188–189), London, UK, July 2016 (English)
Creative Review, The Social issue / The Annual, May issue, about FL@33-designed book The Story of Emoji by Gavin Lucas, FL@33 work and Stereohype's Emoji badges mentioned, London, UK, 25 April 2016 (English)
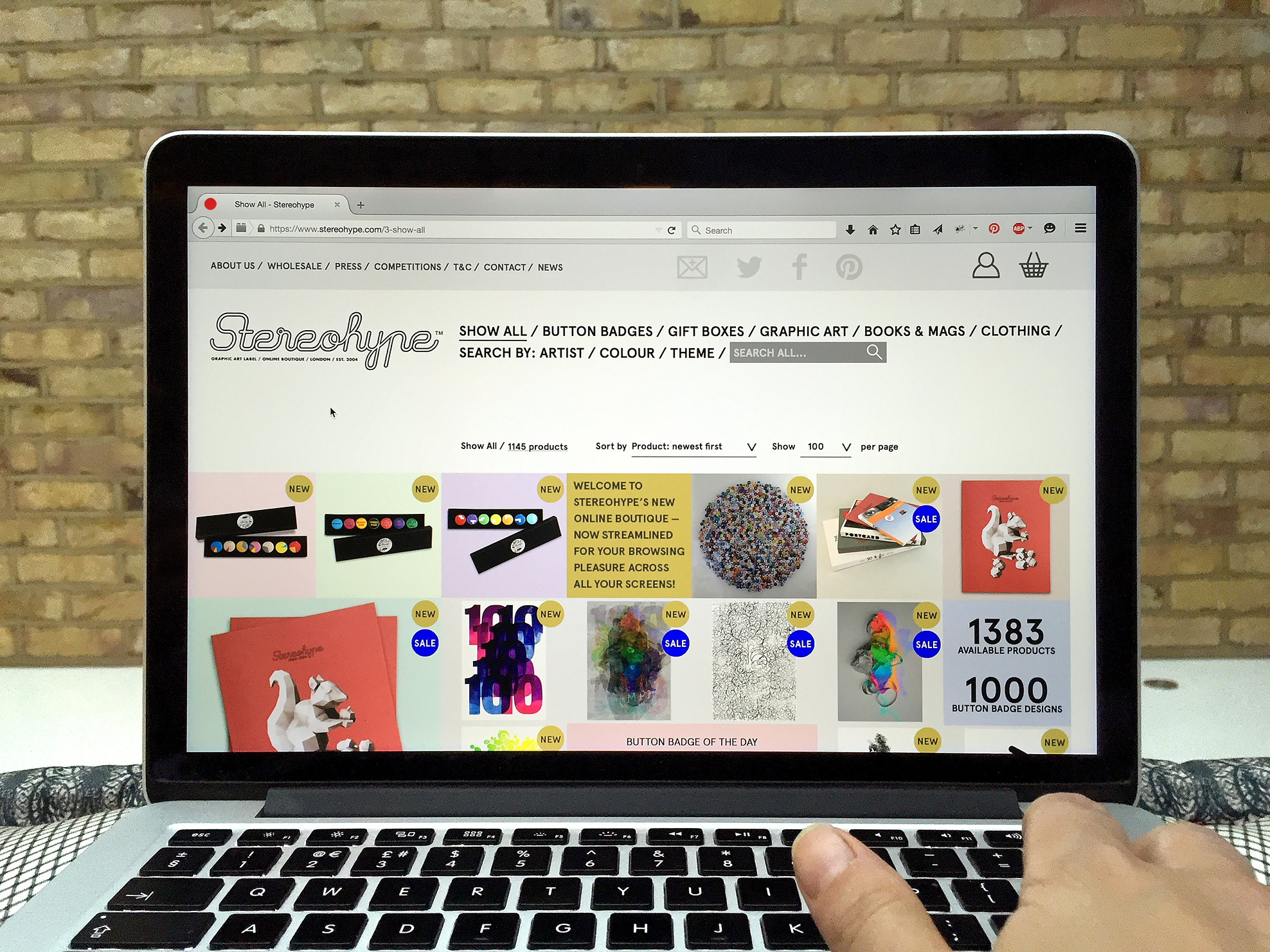
Page / e-mag, page-online.de, Kreation, Website Relaunch von Grafik Art Label »Stereohype«, stereohype.com (v.2), by Miriam Harringer, Hamburg, Germany, 17 April 2015 (German)
Digital Arts, digitalartsonline.co.uk, News, Browse Stereohype's entire button badge range on revamped site, by Michael Burns, London, UK, 6 April 2015 (English)
Netdiver, netdiver.net, Stereohype v.2, posted by Carole Guevin, Montreal, Canada, 2 April 2015 (English)
It's Nice That, itsnicethat.com, Gavin Lucas picks his favourites from Stereohype's 10th birthday buttons, posted by Emily Gosling, London, UK, 5 November 2014 (English)
Creative Review, creativereview.co.uk, Ten years of button badges, Stereohype 2004-2014, with interview excerpts, by Rachael Steven, London, UK, 20 October 2014 (English)
Stereohype 2004–2014, 10 Years, 1,000 Button Badges, Over 300 Contributors — FL@33-designed anniversary book, London, UK, September 2014 (English)
Creative Review, creativereview.co.uk, London Design Festival: LCC 160, Stereohype 2004–2014, by Rachael Steven, London, UK,
17 September 2014 (English)
LCC 160 exhibition: 50 + 100 + 10 (video), exhibitors and curators interviewed – including FL@33 and Stereohype co-founder and creative director Tomi Vollauschek, London, UK,
16 September 2014 (English)
Digital Arts, digitalartsonline.co.uk, News, London, UK, 25 August 2014 (English)
Design Week, designweek.co.uk, Stereohype announces new badge collection, London, UK, 25 May 2012 (English)
RELATED NEWS
December 3rd, 2022 — The FL@33-curated B.I.O. (By Invitation Only) Button Badge Series 22 for Stereohype and was added to the graphic art label's now 1777-strong badge collection. Fresh new Fine Art Prints were also released for Stereohype's Button Badge Motif Print Edition.
December 2nd, 2022 — See the stats, winners and shortlist of Stereohype's 18th annual Button Badge Design Competition 2022 (STBBDC).
November 24th, 2021 — The FL@33-curated B.I.O. (By Invitation Only) Button Badge Series 21 for Stereohype and was added to the graphic art label's now 1713-strong badge collection. Fresh new Fine Art Prints were also released for Stereohype's Button Badge Motif Print Edition.
April 15th, 2021 — Out now: FL@33-designed deluxe gift boxes for Button Badge Motif Print sets.
December 4th, 2020 — Our latest contributions to Stereohype's FL@33-curated B.I.O. (By Invitation Only) Button Badge Series 20 and Button Badge Motif Print edition. FL@33's Tomi Vollauschek contributed seven airport-related photographs to reflect the strange times our movement and travel is restricted.
November 25th, 2020 — Slightly later than usual in this strange year the FL@33-curated B.I.O. (By Invitation Only) Button Badge Series 20 for Stereohype and was added to the graphic art label's now 1613-strong badge collection. Many more Fine Art Prints were also released for Stereohype's Button Badge Motif Print Edition.
November 21st, 2020 — FL@33 developed and designed and a new product range for Stereohype: themed advent calendars with 24 (+1) Stereohype button badges. Simply peel off the daily stickers and reveal the badge of the day.
August 21st, 2020 — Save the squirrel, save the world. It is done. At last. The Stereohype squirrel has been saved. See the full documentation of the #SaveTheStereohypeSquirrel epoxy resin outdoor sculpture experiment with the aim to resurrect the collapsed cardboard sculpture FL@33 originally created for an indoor exhibition back in 2014.
December 4th, 2019 — Our contributions to Stereohype's FL@33-curated B.I.O. (By Invitation Only) Button Badge Series 19 and Button Badge Motif Print edition. FL@33's Tomi Vollauschek created four minimal creations for vinyl lovers – a celebration of the good old 7" single record and various 45rpm Adaptors – the title of this set.
November 30th, 2019 — AIGA Eye on Design, eyeondesign.aiga.org, Design Diary, Stereohype celebrates its 15th birthday, by Emily Gosling.
November 29th, 2019 — Digital Arts article, These are the best badges of 2019.
November 9th, 2019 — The FL@33-curated B.I.O. (By Invitation Only) Button Badge Series 19 for Stereohype and was added to the graphic art label's now 1539-strong badge collection. Many more Fine Art Prints were also released for Stereohype's Button Badge Motif Print Edition.
June 18th, 2019 — the new extra long and comprehensive catch-up FL@33 Newsletter #7 celebrating FL@33's 18th birthday!
June 14, 2019 — Check out our Instagram channel (@flat33studio) where we post observations, happy accidents, really beautiful things and also the odd ugly gem – all sorts of shenanigans in other words – and currently also ancient oddities from our work archive.
June 4th, 2019 — New packaging design for Stereohype: 15th Stereohype anniversary matchbox-style gift boxes.
January 30th, 2019 — Evening lecture by Tomi Vollauschek as part of a 5-day FL@33 design residency at ECV Lille (École de Communication Visuelle / School of Visual Communication), France.
November 22nd, 2018 — Digital Arts article, See the Best Button Badge Designs of 2018.
June 28th, 2018 — Please come and visit us at the amazing House of Illustration's Summer Fair 2018 this weekend in London, Saturday, 30 June 2018, 11am–5pm.
April 18th, 2018 — Call for entries: 14th annual Stereohype Button Badge Design Competition
March 23rd, 2018 — Some of the Stereohype mascot squirrels 2004–2018 were released as Fine Art Prints as part of Stereohype's growing Button Badge Motif Print edition.
March 23rd, 2018 — 26 new button badges were added to Stereohype's vast collection and feature the long-awaited FL@33-designed Stereohype mascot squirrels 2004–2018 (and of course some nuts).
December 28th, 2017 — Digital Arts article, Best Graphic Design & Branding Projects of 2017, London, UK, 28 December 2017
November 20th, 2017 — Digital Arts article, See the Best Button Badge Designs of 2017, London, UK, 20 November 2017.
April 7th, 2017 — Stereohype launched this year's call for entries for the 13th annual Button Badge Design Competition and we are of course part of the jury panel again. Happy badge-designing and good luck!
February 27th, 2017 — Evening lecture by Tomi Vollauschek as part of a 5-day FL@33 design residency at ECV Bordeaux, France.
February 20th, 2017 — Digital Arts article, The Best Button Badge Designs of 2016 now available as prints, London, UK, 20 February 2017.
December 2nd, 2016 — FL@33 deveopled a new logo for Stereohype's new edition Button Badge Motif Prints that will all be certified using the logo as embossed certification seal.
December 1st, 2016 — Just launched: FL@33 deveopled a new range for Stereohype called Button Badge Motif Prints. The first 18 from potentially over 1000 motifs were just released – all designed by FL@33 together with an embossed certification seal that FL@33 also created.
November 30th, 2016 — It's official: ECV Bordeaux, design residency 2017 – FL@33 workshops and lecture. More info.
November 16th, 2016 — Digital Arts article, These are the Best Button Badge Designs of 2016, London, UK, 16 November 2016.
November 12th, 2016 — The FL@33-curated B.I.O. (By Invitation Only) Button Badge Series 16 for Stereohype and was added to the graphic art label's now 1244-strong badge collection.
June 7th, 2016 — Graphic art label and online boutique Stereohype launched a massive sale today – including 182 FL@33 products such as signed books, graphic art prints, button badges and T-shirts. Voucher codes for extra discounts can be found on stereohype.com's homepage during the sale.
April 28th, 2016 — BIG BADA BOOM! Huge surprise in this month's Creative Review: 8-page book review of FL@33-designed book The Story of Emoji by Gavin Lucas, a full page of our very own Mind Blown emoji and to top this up even mentions of Stereohype's fresh new Emoji Series button badges.
April 15th, 2016 — FL@33's Tomi Vollauschek is heading back to London tonight after an exciting week as designer in residence at the ECV Lille, France, where he ran a 4-day workshop and gave an evening lecture. See a documentation here.
April 12th, 2016 — FL@33's Tomi Vollauschek will give an evening lecture for students of ECV Lille as part of his design residency at the French college this week.
March 2nd, 2016 — Mind Blown – FL@33's very own custom emoji created specially for the also FL@33-designed book The Story of Emoji by Gavin Lucas (Prestel).
November 16th, 2015 — FL@33's now annual design initiative B.I.O. (By Invitation Only) Button Badge Series just went into its 15th round. B.I.O. Series 15: now available at stereohype.com.
September 18th, 2015 — Only 3 days left to enter button badge design gems to this year's design competition by graphic art label Stereohype. More info and artwork guidelines etc on Stereohype's competition page. We'll also be judging. Good luck!
July 16th, 2015 — FL@33 will be part of the judging panel for the 11th time later this year to select the best of the best submissions to Stereohype's annual Button Badge Design Competition. The 11th call for entries has been launched and you can read all about it and get artwork guidelines etc on Stereohype's competition page.
June 4h, 2015 — A box full of our superbly printed new T-shirt arrived today and Password1 is now available at stereohype.com!
May 27th, 2015 — Update your weak passwords and secure the new FL@33-designed T-shirt – Password1. Screen-printed in black and enhanced with a heat pressed double hit of liquid gold. Secure yours now at stereohype.com!
May 27th, 2015 — The winners and shortlist of Stereohype's 10th annual Button Badge Design Competition (STBBDC) were just released. FL@33 has once again been part of the over 20-strong judging panel. Congratulations! A new call for entries was also launched at the same time. More info at stereohype.com
April 17th, 2015 — Steckenpferd: Designer-Badges. German Page magazine kindly posted an online article today about the freshly relaunched Stereohype v.2 website we designed.
April 15th, 2015 — The 10 minutes-long video loop from the exhibition Stereohype 2004–2014 was uploaded and embedded in a dedicated project page we added to the documentation of the show.
April 14th, 2015 — Two video clips from our 10th anniversary exhibition Stereohype 2004–2014 were uploaded to our Vimeo channel and embedded in the project page of our Stereohype Party Squirrel Sculpture.
April 13th, 2015 — Today we launched the new html FL@33 Newsletter #1 (revised version) and with it a new FL@33 Newsletter Archive.
April 7th, 2015 — DigitalArts interviewed FL@33's Tomi Vollauschek about the newly launched Stereohype v.2 website.
April 6th, 2015 — IdN in Hong Kong kindly selected the newly launched FL@33-designed Stereohype website for their Pick of the Month section.
April 2nd, 2015 — Long-time supporters Netdiver kindly helped spreading the word about the newly launched FL@33-design Stereohype website v.2.
November 5th, 2014 — It's Nice That features the 10 favourite picks from Stereohype's 10th birthday buttons as selected by Gavin Lucas – author of Button Badge Pin and Stereohype 2004–2014's intro.
October 29th, 2014 —
October 20th, 2014 — Ten years of button badges, CR Blog posted a very nice article with interview excerpts today about FL@33's button badge activities such as our Stereohype 2004–2014 book, anniversary exhibition, commissioned posters and this year's B.I.O. Series.
October 14th, 2014 — Stereohype 2004–2014 that FL@33 curated and designed. We also posted all the FL@33-designed and/or art directed exhibits – including more pictures from our party squirrel sculpture – and previews of Stereohype's 10th anniversary book that is now available at stereohype.com.
September 19th, 2014 — Info: Stereohype 2004–2014
September 17th, 2014 — The party squirrel already arrived today waiting for you lot to celebrate 10 years of Stereohype at tomorrow's private view. Hope you can make it. Info: Stereohype 2004–2014
September 17th, 2014 — London Design Festival: LCC 160, CR Blog posted an article today about a series of exhibitions called '160' that includes our anniversary show Stereohype 2004–2014
September 16th, 2014 — London College of Communication who kindly host our exhibition as part of their '160' show put together a little preview video. Watch it here: Stereohype 2004–2014
September 10th, 2014 — Vinyl lettering for our exhibition Stereohype 2004–2014 was applied today. Almost there... The show opens on Saturday, 13th, and we hope to see you at the private view on Thursday, 18th.
August 22nd, 2014 — FL@33-designed exhibition catalogue Stereohype 2004–2014 on press at ArtsQuarters Press who kindly support this publication. The entire 1,000-strong button badge collection is featured in the catalogue – so are numerous packaging solutions and collaborations. Launching at the exhibition...
August 21st, 2014 — Press release and invitation: Stereohype 2004–2014 — 10 years, 1,000 button badges, over 300 contributors, 1 exhibition, 10 specially commissioned posters (together with badge), several new product releases including B.I.O. (by invitation only) button badge series 14, call for entries for our 10th annual button badge design competition and more...
___ Please join us in London when we celebrate Stereohype's 10th anniversary – FL@33's experimental playground and international platform – with a huge exhibition. The private view will be on 18 Sep and the show will run from 13 Sep until – extended to 8 Nov (was 31 Oct). Please read the press release and invitation for all details.
August 8th, 2014 — Stereohype 2004–2014 — It's official as of today: FL@33's experimental playground and international platform for both emerging and established talents alike – Stereohype – will celebrate its 10th anniversary in style with an exhibition that will open its gate during London Design Festival 2014 and as part of '160' – a series of exhibitions hosted by the London College of Communication (LCC).
___ The FL@33-designed and curated show also marks the fact that Stereohype's popular button badge collection, created by over 300 contributors, will reach its 1,000th button badge this September, with each badge being showcased including an anniversary poster and badge project specially commissioned for the occasion. Preparations are in full swing and the official press release and invitation will be posted soon.
___ Sat 13 September – extended to Sat 8 November (was Fri 31 October), Mon–Fri 10am–5pm, Sat 11am–4pm, closed Sunday. Private View: Thu 18 September 6–9pm Hope to see you there. #st10yrs #lcc160 #ldf14
___ Location: Lower Street Gallery, London College of Communication, Elephant and Castle, London SE1 6SB